How to Set Up Printing Options and Pricing Matrix in Printcart for WordPress (Complete Guide)
Learn how to set up Printcart’s Pricing Matrix and Printing Options in WordPress + WooCommerce. Step-by-step guide with templates, area-based pricing, conditional logic, and real-world examples for Web2Print businesses.
- By David Printcart
- 79 views
- 0 reply

David Printcart
This quote has stayed with me throughout my journey—especially as I built Printcart from the ground u "What doesn’t kill you makes you stronger."
This quote has stayed with me throughout my journey—especially as I built Printcart from the ground up.
I'm David, CEO of Printcart, a division of Netbase JSC, and I’ve dedicated the past 15 years to transforming the Web-to-Print and Print-on-Demand (POD) industry. My goal from the beginning has been clear: to help printing businesses around the world scale through automation, personalization, and smart technology.
Before Printcart, I spent years consulting and launching web-to-print platforms for printers of all sizes—from local shops to global enterprises. That experience taught me to ask the right questions:
How can we reduce manual steps for printers and let them focus on growth?
What tools do customers need to personalize and place their orders effortlessly?
How can we make the Web2Print journey smoother, faster, and more profitable?
At Printcart, we combine AI, cloud-based automation, and a plug-and-play customization engine to bring that vision to life. But more than features, we care about outcomes—helping our clients deliver better user experiences, close more deals, and scale sustainably.
I’m always open to new ideas and feedback from the community. If you’re exploring how to evolve your print business or launch a new eCommerce venture with Web2Print capabilities, feel free to connect directly.
Let’s talk growth.
Email: project@printcart.com
My WhatsApp: +84937869689 ...
Related Post
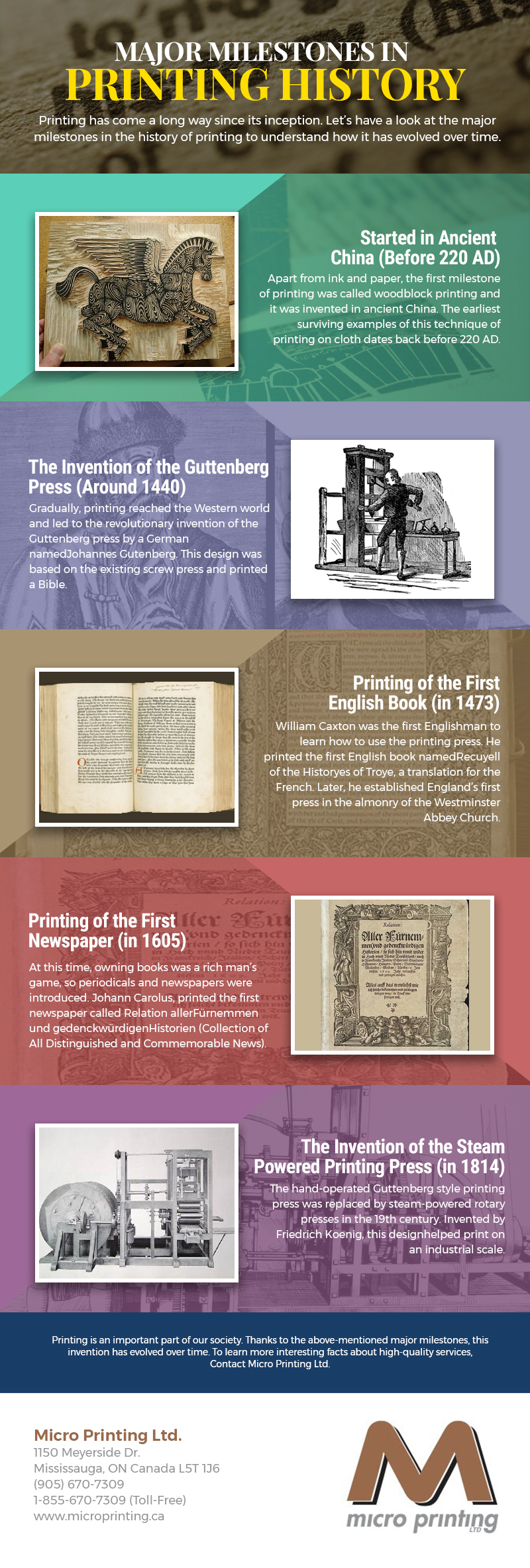
The Advent of Printing: The Stone to Paper Journey Understanding the evolution of printing methods can unlock a treasure trove of historical knowledge. For centuries, the world relied on painstaking...
Soaring Beyond Generic Promotional Products Frustrated by standing out in a sea of promotional products? You’re not alone. In todays saturated market, businesses struggle to differentiate their offerings. Personalization is...
The Impact of Ecommerce on Home and Garden Industry What if you could transform your home and garden ecommerce business into a blooming success? Consumers are increasingly seeking guidance on...
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future













Introduction to Printcart Printing Options and Pricing Matrix
Printcart’s Printing Options and Pricing Matrix system is the engine behind personalized, production-ready print pricing inside WordPress and WooCommerce. Whether you're selling business cards, stickers, t-shirts, or posters, Printcart allows you to dynamically set prices based on dimensions, materials, quantity tiers, and even custom combinations — no code required.
Unlike the default WooCommerce product pricing, which assigns a single flat rate per variation, Printcart gives you true Web2Print pricing control:
Define custom fields like paper weight, corner shape, finishing
Calculate prices by area (e.g. cm², in²)
Offer tiered pricing by quantity and size
Build print-ready product logic with manual or automated matrices
This tutorial will walk you step-by-step through setting up:
Printing options (global and per-product)
Price matrix rules
Conditional logic for fields
Measurement and area-based pricing
Whether you're offering simple flat-rate products or need to charge dynamically by size and finish, Printcart gives you the flexibility to quote with production-level precision.
Printing Options Setup Flow: Creating and Assigning Custom Print Fields in Printcart
To begin creating customized printing options, navigate to PC Designer > Printing Options from your WordPress admin dashboard. This is where all the global or per-product field configurations happen.
Creating a new Printing Option Group
Click the Add New button at the top. Give your group a name like "Business Card Options" or "T-shirt Customization." These groups will later be attached to products.
Configuring Printing Fields
You’ll see multiple tabs:
Default Fields: Include quantity, delivery date, and artwork file uploads.
Online Design Fields: Includes dropdowns for dimensions, paper types, sides/pages, color/material, and other design-specific attributes.
Product Builder Fields: For live preview building (advanced setups).
Each field can be customized with:
Display type (dropdown, swatch, radio, label)
Data type (single or multiple choice)
Price rules (fixed, per unit, matrix)
Conditional visibility
For example, under "Material", you can list attributes like Silk Paper and Gloss Paper with unique price additions. You can also assign whether each field is Required, Enabled, or Published.
Assigning the Option Group to Products
Once your print field set is complete:
In the Apply For box on the right, choose "Products."
Use the auto-suggest box to search for and attach the target WooCommerce product(s).
Click Publish.
You can preview how the configuration will look on the front end by clicking Frontend Preview.
Next up: Building Flexible Price Matrices for Dynamic Calculations
Building Flexible Price Matrices for Dynamic Calculations
Printcart’s Price Matrix system is one of its most powerful features for building dynamic pricing structures based on combinations of product attributes. This section guides you through setting up advanced pricing logic for your printing products using matrices, rules, and conditions.
What is a Price Matrix?
The Price Matrix allows you to map out combinations of fields — such as material, paper weight, or print sides — and define pricing for each intersection. It replaces simple flat pricing with production-grade flexibility.
Step-by-Step: Setting Up the Price Matrix
1. Add Matrix-Enabled Fields
Make sure the fields (like Material or Sides/Pages) are:
Data Type: Multiple Options
Price Type: Fixed amount or matrix
Depend Quantity: Yes (if you want the price to scale by quantity)
2. Enable Matrix Display
Scroll to the Appearance > Display Type section of the Print Option group.
Choose Price Matrix
Set the Horizontal Field (e.g., Weight)
Set the Vertical Field (e.g., Material)
Optionally allow manual entry of matrix prices
3. Populate Matrix Prices
A table UI will appear where you enter the exact price for each intersection.
Leave a cell empty to disable that combination
Manual prices override default field values
4. Frontend Preview
Click Frontend Preview to view how the matrix is rendered on the product page. Users will see a grid-style table for their selection.
Conditional Matrix Logic
You can conditionally show or hide fields using the Conditional tab:
Display "Weight" only if "Material = Silk"
Show "Rounded Corners" only if "Sides = Both"
This ensures a clean and user-friendly configuration experience.
Coming up next: Advanced Rules — Pricing by Area, Unit, and Quantity Breaks
Advanced Rules — Pricing by Area, Unit, and Quantity Breaks
In addition to matrix pricing, Printcart allows for precise dynamic calculations based on design area, unit pricing, and quantity tiers. These advanced rules help reflect real-world production costs more accurately.
Enabling Measurement-Based Pricing
To activate pricing by area:
Go to Printing Options and edit your option group
In the Custom Dimension field, set:
Enable measure price based on design area: Yes
Calculate additional price base on: Choose one of:
Price per Unit: $/cm² or $/in²
Area Breaks: Tiered pricing by size
Unit price base on area breaks: Sets unit rate based on range brackets
You can define:
Base design area (starting cost)
Rules with From/To area and unit pricing
Whether to apply cumulative cart quantities
Quantity Breaks and Tiered Discounts
Quantity-based logic enables you to reduce pricing at bulk:
Enable Quantity Breaks
Set breakpoints like:
1–49: No discount
50–99: 5% off
100+: 10% off
Discounts can be percentage-based or fixed per unit.
Page Count and Sides-Based Pricing
You can link pricing to:
Number of sides/pages
Front vs back design (enabled via Front/Back Sides field)
In the field settings:
Choose Depend Quantity: Yes
Choose Depend Quantity Breaks: Yes (if using tiered logic)
Display Logic for Options
Under the Appearance > Display Type, you can select how options render:
Dropdown
Radio buttons
Label/Swatch (for visual styles)
These rules allow WooCommerce shop owners to implement cost structures that simulate actual production — not just flat product pricing.
Coming up next: How to Create and Apply Printing Option Templates
How to Create and Apply Printing Option Templates
Setting up printing options manually for every product can be time-consuming, especially if you're selling multiple variations of similar items (e.g., 10 types of business cards, different-sized banners, etc.). Printcart solves this with reusable Printing Option Templates.
These templates allow you to create once and apply many times — across product lines, categories, or even vendor catalogs.
Step 1: Create a Master Option Template
Navigate to PC Designer → Printing Options
Click Add New
Name your group clearly (e.g., “Standard Card Setup”, “Poster Pricing Matrix”)
Add all the necessary fields:
Dimensions (manual or fixed options)
Material
Coating
Quantity
Upload or design editor logic
Add pricing matrix or area rules as needed
Click Publish to save the template
Step 2: Export and Reuse Templates
In the option list view:
Click Export next to your created group
This downloads a
.jsonfileTo reuse:
Go to another site or store
Click Import
Upload the
.jsonfileEdit if needed and assign to products
Step 3: Assign Templates to Products in Bulk
If you’re using WooCommerce product categories:
Use the Apply For option inside the option group
Choose by:
Product title
Product ID
Category name
You can also use the WooCommerce Bulk Editor or third-party plugins like WP All Import to map product IDs to printing option groups.
Best Practices for Template Management
Create templates by product type (e.g., T-shirt vs. Mug)
Keep naming consistent
Regularly export and back up templates
Version your files (e.g., "Poster_v2_area_based.json")
Coming up next: Testing, Previewing and Optimizing the Frontend Experience
Testing, Previewing and Optimizing the Frontend Experience
After configuring your pricing options, measurement rules, and design logic in Printcart, it's critical to test how everything behaves from the customer’s perspective. A smooth, intuitive frontend experience builds trust and directly improves conversion.
Step 1: Preview the Option Set on Product Pages
Each Printing Option group can be previewed:
Go to PC Designer > Printing Options
Click Frontend Preview next to the desired template
This opens a product-like preview with:
Interactive dropdowns or swatches
Dynamic pricing summary
Matrix or custom fields
You should test different combinations and validate:
The correct price is calculated
Conditional logic behaves as expected
All required fields are visible and working
Step 2: Assign and View on Live Product
For full testing:
Assign the Printing Option to a live WooCommerce product
Visit the product URL in an incognito/private window
Use various devices to confirm responsive layout
Verify:
Product image stays in sync with selection
Summary block updates correctly
Upload/Design buttons work smoothly
Step 3: Optimize for UX and Mobile Devices
In Appearance Settings under the printing option:
Choose layout type: Table or Section
Disable unnecessary fields on mobile
Customize button labels for clarity (e.g., “Upload Design” → “Upload Artwork (PDF, AI)”)
Additional frontend enhancements:
Use tooltips for material descriptions
Group related options under headers (e.g., “Paper Options”, “Finishing”)
Hide matrix preview rows when no price is defined
Step 4: A/B Testing and Analytics
Use tools like:
Google Optimize or Split Hero for A/B testing layouts
Hotjar to monitor user behavior on the product page
Track which combinations lead to cart adds
Step 5: Cart, Checkout, and Order Review
Make a full test order:
Confirm price breakdown in cart and checkout
Ensure uploaded files or design IDs are attached to WooCommerce order
Test tax, delivery fee, and discount coupon interactions
This ensures pricing and print logic syncs through the entire purchase journey.
Next up: Conclusion and Best Practice Summary
Conclusion and Best Practice Summary
Setting up the Printcart Printing Options and Pricing Matrix correctly is essential for delivering a seamless Web2Print experience on WordPress and WooCommerce. From creating reusable templates to configuring dynamic area pricing and responsive front-end layouts, Printcart gives you full control over how your products are customized, priced, and sold.
Key Takeaways
Use option groups and templates to speed up product setup
Implement area-based and quantity break pricing for accuracy and competitiveness
Structure price matrices for flexible product attribute combinations
Leverage conditional logic to reduce clutter and improve UX
Preview and test frontend experiences across devices before going live
Final Best Practices Checklist
With Printcart’s robust pricing tools, you’re not just selling products — you’re delivering a tailored, real-time quoting and customization engine.
Now that your pricing engine is optimized, you can focus on marketing, SEO, and scaling your product catalog — confident that your product logic will support every print order with precision.
David Printcart
This quote has stayed with me throughout my journey—especially as I built Printcart from the ground up.
I'm David, CEO of Printcart, a division of Netbase JSC, and I’ve dedicated the past 15 years to transforming the Web-to-Print and Print-on-Demand (POD) industry. My goal from the beginning has been clear: to help printing businesses around the world scale through automation, personalization, and smart technology.
Before Printcart, I spent years consulting and launching web-to-print platforms for printers of all sizes—from local shops to global enterprises. That experience taught me to ask the right questions:
How can we reduce manual steps for printers and let them focus on growth?
What tools do customers need to personalize and place their orders effortlessly?
How can we make the Web2Print journey smoother, faster, and more profitable?
At Printcart, we combine AI, cloud-based automation, and a plug-and-play customization engine to bring that vision to life. But more than features, we care about outcomes—helping our clients deliver better user experiences, close more deals, and scale sustainably.
I’m always open to new ideas and feedback from the community. If you’re exploring how to evolve your print business or launch a new eCommerce venture with Web2Print capabilities, feel free to connect directly.
Let’s talk growth.
Email: project@printcart.com
My WhatsApp: +84937869689